-
Redimensionner une image – Taille de la zone de travail
Contour
1. Redimensionner une image
Pour redimensionner une image ou un document contenant plusieurs calques,
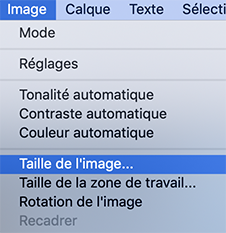
allez sur le menu « Image – taille de l’image »

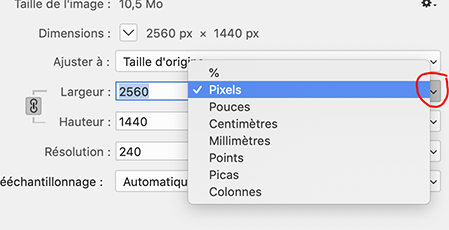
Cette fenêtre s’ouvre

1.Garder le maillon actif pour conserver les proportions
2. Vous pouvez changer les valeurs dans largeur ou dans hauteur
3. Vous pouvez mettre en pouces, cm, etc

4. Vous pouvez aussi modifier la résolution…ce qui modifiera automatiquement la taille
Exemple ici j’ai passé la résolution à 72 au lieu de 240, ce qui a réduit la taille à 768 au lieu de 2560 pxls

Vous pouvez redimensionner de la même façon un document avec plusieurs calques
Cela redimensionnera tout le document
Sur la leçon suivante je vous expliquerai comment redimensionner un calque uniquement.
***
2. Taille de la zone de travail
Pour ajouter des bordures ou faire des cadres à votre image
Mettre les couleurs que vous désirez utiliser en avant et arrière-plan pour plus de facilité,
soit avec la pipette,
soit en double cliquant sur la couleur et en choisissant une couleur de votre image,
soit en choisissant des couleurs dans le nuancier.
Pour pouvoir mettre des bordures en couleur votre image doit être aplatie (calque d’arrière-plan)

Si vous avez plusieurs calques ou un calque normal, clic droit sur l’un des calques et aplatir l’image
ou menu Calque Aplatir

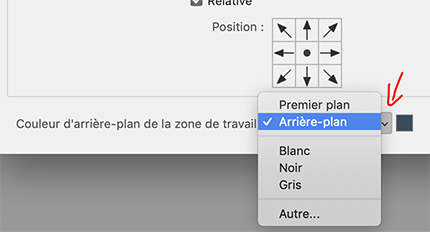
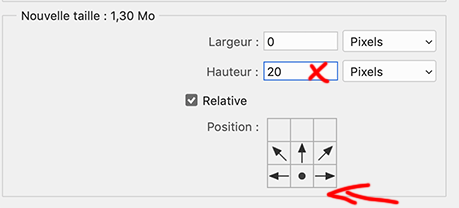
Menu image taille de la zone de travail

Cocher relative pour pouvoir mettre le nombre de pixels que vous désirez ajouter
Remplir les cases H et L du nombres de Pixels voulu… j’ai mis 20

Si vous ne cocher pas vous devrez ajouter à la taille existantes (moins pratiques)

Choisir la couleur avant plan ou arrière-plan…ou une autre couleur

Vous pouvez refaire cela plusieurs fois pour mettre plusieurs bordures de couleurs différentes
En cliquant sur les flèches en bas vous pouvez choisir de n’ajouter une bordure que d’un seul côté ou sur deux côtés
Ex
20 pixels en haut
(ou cliquer sur le carré du centre en haut pour mettre la bordure en bas)

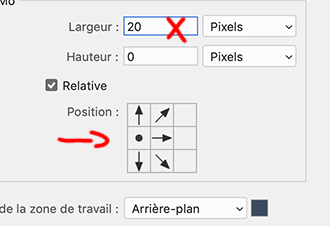
20 pixels à droite
(ou cliquer sur le carré du centre à droite pour mettre à gauche)

Ou en haut et à droite

Important : Si vous augmentez la taille de la zone de travail de 2 pixels par exemple en largeur,
il mettra un pixel à droite et un gauche, évitez de mettre un chiffre un impair
Ex : si vous mettez 1 pixel en H et L, il ne divise pas en demi pixels,
donc par défaut il mettra un à droite et un en bas, rien à gauche et en haut.
Si vous mettez 3 en H et L il mettra 2 à droite et en bas et 1 à gauche et en haut
Donc le mieux pour garder des bordures de même taille sur tous les côtés,
c’est de toujours mettre un chiffre pair.
***
3. Contour
Autre méthode pour ajouter des bordures ou contours
Toujours sur votre image (ici pas obligée qu’elle soit aplatie)
Sélectionner tout (important sinon le contour n’est pas actif dans le menu)
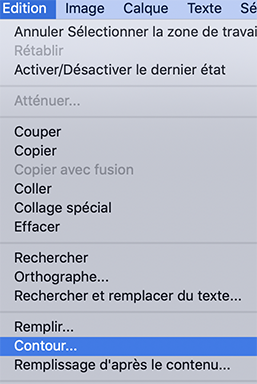
Menu Edition Contour

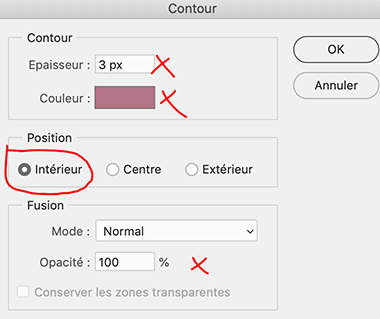
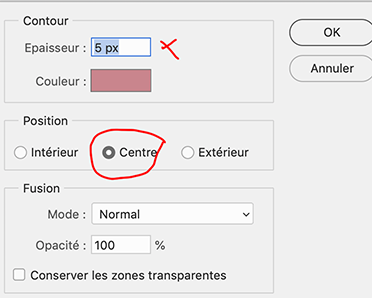
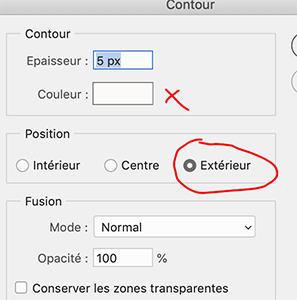
Cette fenêtre s’ouvre
Mettre le nombre de Pixels que vous désirez ajouter, la couleur, etc..
Bien mettre sur intérieur si vous êtes sur une image qui remplit tout l’espace de travail,
si vous mettez sur centre ou extérieur, il mettra une partie du contour ou tout le contour à l’extérieur de l’image donc invisible.
Vérifier l’opacité…si vous la modifier, la fois suivante il faudra remettre à 100% si vous le désirez.

Ici par contre vous faites un contour de 3 pixels, il ajoutera donc 3 pixels de chaque cotés.
Désélectionner ensuite
Vous pouvez faire la même chose sur un calque plus petit que votre plan de travail
Exemple sur mon image j’ai fait une sélection rectangle sur une partie de l’image et ctrl J (calque par copier)
Ensuite j’ai fait un flou gaussien à 10 sur le fond
(filtre Flou - flou gaussien sur Ps CC2019 ou filtre Artistique - flou gaussien sur les anciennes versions)
Je me replace sur le calque du haut, la copie du centre de mon image
Je récupère la sélection (ctrl clic sur la vignette (image) du calque dans la fenêtre de calque)
Ou menu Sélection – récupérer la sélection – ok
Edition contour
Ici j’ai mis sur centre vu que mon image ne remplit pas l’espace de travail
J’aurais donc une partie du contour à l’intérieur et une autre à l’extérieur de ma sélection


Une fois ce contour fait je désélectionne et je peux si je le désire récupérer à nouveau la sélection de mon calque et ajouter un contour extérieur blanc par ex.

Résultat, on pourra ensuite centrer l'image et/ou la tourner et lui mettre une ombre.

Faites des essais si vous le désirez
j'espère que ce tuto vous a plu et vous a été utile pour mieux comprendre ses fonctions
en cas de soucis vous pouvez me contacter à cette adresse
colybrix@hotmail.com
****
Fait le 24 juin 2019
 8 commentaires
8 commentaires
-
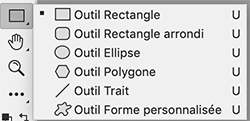
Outil formes

La barre de réglage
(sur les anciennes versions, toutes les options n'y sont pas, comme le contour par ex)
3 possibilités à gauche
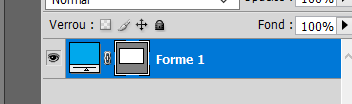
Forme : pour faire un calque de forme (vectoriel)
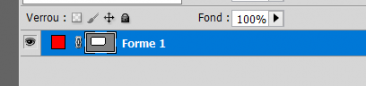
Ce qui vous donne un calque de forme, comme ci-dessous sur CC 2019

Sur Cs4

Sur Cs5

Tracé : vous n’avez que le tracé de la forme pas de fond de couleur
(capture sur cc2019, différent sur Cs)

Pixels : vous avez la forme mais en calque normal et pas en calque de forme

Attention lorsque vous tracez une forme vous devez créer un nouveau calque avant de tracer si vous désirez placer votre forme sur un nouveau calque.
Pareil si vous désirez changer la couleur et le contour de la forme pour la forme suivante, avant de changer les réglages, créer un nouveau calque, sinon ça change vos réglages sur le calque de forme existant.
***
Ensuite sur la barre de réglage, lorsque vous êtes sur la position forme vous pouvez choisir la couleur du fond, la taille et la couleur du contour si vous en désirez un, le style de contour (trait continu, points, tirets)
Vous pouvez aussi choisir si vous le désirez la taille de votre forme (L et H)
Et pour la forme rectangle ou rectangle arrondis, le rayon de l’arrondis
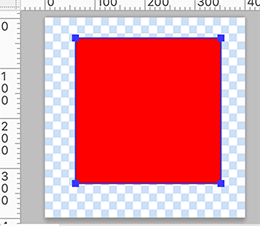
Comme j’avais la couleur rouge en avant plan et que je n’ai mis aucun réglage j’ai tracé une forme libre
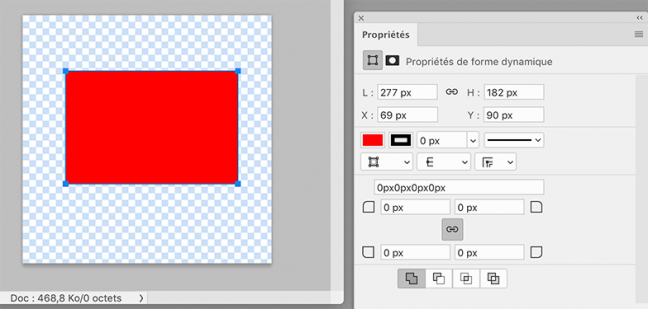
Une fois ma forme tracée la fenêtre « Propriété » s’ouvre (pas sur CS4 et CS5)
La voici à côté de ma forme

Sur cette fenêtre je retrouve les mêmes réglages que sur la barre du haut
***
J’ai tout changé, la taille (L et H), la position (X et Y), la couleur, la taille du contour, le type de contour (mis sur tiret) et l’arrondis (mis sur 50)
Voici ce que j’obtiens
(sur Cs4 ou Cs5 vous ne pouvez changer que la couleur et ctrl T pour changer la taille de la forme)

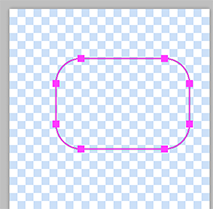
Comme vous pouvez le voir sur mes captures de calques de forme faites sur CC 2019, on aperçoit un contour qui délimite la forme avec des points et une ligne autour des formes(bien visible sur le rectangle rouge ici au-dessus, en bleu), ce contour n'est visible que lorsque vous êtes placé sur le calque, il partira une fois la forme pixélisée, ou si vous enregistrez votre travail en png, il ne sera pas visible.
On peut changer la couleur de ce contour pour mieux le voir (surtout utile sur l’outil plume mais sur un calque de forme ça permet de supprimer, d’ajouter ou de déplacer des points et ainsi de changer la forme) …à partir de CC 2018

Voici avec une autre couleur

Important
Pour tracer un carré parfait ou un cercle parfait, tenir la touche majuscule (shift) enfoncée pour bien garder les proportions égales
Idem lorsque vous prenez l’outil forme personnalisée, si vous désirez garder les bonnes proportions, tenir la touche majuscule.
***
Un petit exemple pour les lignes et points autour de la forme
J’ai tracé un carré

Ensuite je prends l’outil plume suppression de point d’ancrage

Et je clic sur le point supérieur droit de mon carré pour le supprimer
Résultat j’ai un beau triangle

Outil forme personnalisée
Sélectionner l’outil, dans la barre du haut cliquer sur la petite flèche à côté de la forme active pour voir toutes les formes dont vous disposer
Au départ vous en aurez peu, cliquer sur la petite roue (comme pour les pinceaux) vous pourrez soit en charger de nouvelles, soit en prendre dans celle qui sont de stock sur la liste en dessous
Vous pouvez choisir un fichier à ajouter dans la liste du bas,
si vous cliquer sur toutes vous aurez toutes celles qui sont par défaut sur Ps
Cliquer sur ajouter sur la fenêtre qui apparait pour ajouter aux formes actives.
J’en ai un peu plus dans la liste du bas, car j’en ai ajoutée dans le dossier formes (Custom shapes)
Les fichiers formes à ajouter dans Ps se terminent par .csh
Une fois la forme choisie, idem que pour les autres formes, soit vous mettez sur forme ou sur pixels (les plus souvent utilisés) et vous tracez votre forme avec la couleur que vous désirez en tenant la touche majuscule pour garder les proportions
Vous pouvez vous amusez à tester les différentes formes et réglages
Voici mes essais
Sur les flèches jaunes j’ai tenu la touche maj
Sur la verte je n’ai pas tenu la touche pour la faire plus allongée
Idem sur les coupes, j’ai tenu la touche sur la verte pas sur la rouge
Le X en mauve a été fait avec l’outil trait réglé sur 5 pixels dans la barre du haut
Résultat

Une fois vos formes tracées vous pouvez leurs ajouter des styles de calque en double cliquant sur le calque dans la fenêtre de calque
j'espère que ce tuto vous a plu et vous a été utile pour mieux comprendre ses outils
en cas de soucis vous pouvez me contacter à cette adresse
colybrix@hotmail.com
****
Fait le 17 juin 2019
 14 commentaires
14 commentaires
-
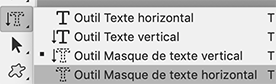
Outil Texte
(par défaut il devrait être sur texte horizontal)

A vous de choisir si vous désirez écrire en horizontal ou en vertical
Outil masque de texte, je vous l'explique plus bas
***
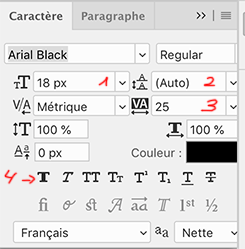
Barre de réglages de l’outil texte

1 permet de changer de police
2 permet de changer la taille du texte
Nette entouré : toujours laissé sur nette pour que votre texte n’ait pas de hachures
A droite de "Nette" vous pouvez choisir la position du texte (centré, droite ou gauche)
ensuite plus à droite la couleur,
souvent il prend la couleur d'avant-plan mais parfois il garde en mémoire la dernière couleur utilisée,
Si vous désirez changer pour la couleur avant-plan par ex, inverser vos couleurs avant et arrière plan en poussant sur la touche D du clavier deux fois, ça inverse les couleurs et ça change en même temps la couleur de votre barre texte (avant de taper le texte)
si votre texte est déjà tapé et que ce n'est pas la bonne couleur, valider et changer avec le sélecteur de la barre de réglages en cliquant dessus
3 ouvre la fenêtre caractère qui vous permet de faire des réglages plus précis
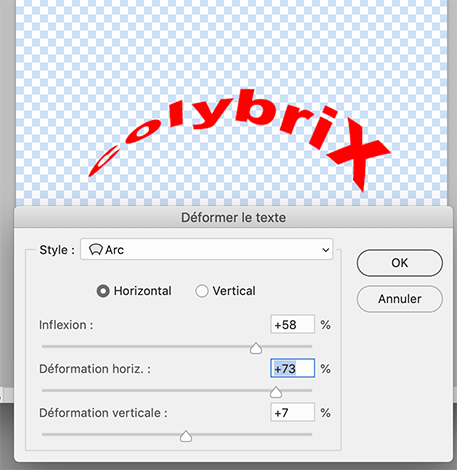
4 cliquer sur T avec les flèches en dessous vous permet de donner des formes a votre texte
Cette fenêtre s’ouvre, j’ai cliqué sur le sélecteur en haut

J’ai choisi arc et bouger les curseurs
Résultat

***
Pour la fenêtre caractère

On retrouve les réglages de la barre de réglage
1 la taille
en haut à gauche la police
2 vous permet de changer l’espacement entre deux lignes de texte (augmenter ou diminuer)
3 vous permet de changer l’espacement entre les caractères (augmenter ou diminuer)
4 mises en forme de votre texte (gras, italique, souligner, majuscule etc…) passer le curseur dessus pour avoir les infos bulles
***
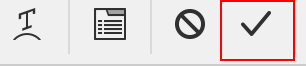
Lorsque vous tapez un texte sur un document, valider en cliquant sur le petit V dans la barre de réglage

Au départ vous aurez ceci dans votre fenêtre de calque, votre texte est sous forme vectoriel.

Si vous faites un clic droit dessus vous pourrez le pixéliser pour le transformer en calque normal mais je le fais très rarement

Tant que vous ne le pixélisez pas, vous pouvez changer de police, de taille, le mettre en forme grâce à la fenêtre texte déformé vue plus haut.
Vous pouvez aussi lui appliquer un style de calque au choix (ombre, biseautage, lueur etc…) en double cliquant sur le calque.
Par contre sur un texte non pixéliser, impossible d’effacer et d’utiliser certains filtres mais si vous tenter de le faire le logiciel vous dira que vous devez pixelliser, les réglages seront grisés également (menu Image > réglages)
Attention par contre si vous avez un texte en format Texte et que voulez en écrire un autre avec une autre police ou une autre taille, avant de changer la police ou la taille, placez-vous sur un autre calque ou ajouter un nouveau calque, car si vous êtes sur votre calque de texte, il va changer les réglages de celui-ci.
***
Le masque de texte horizontal ou vertical
Ouvrir une image au choix qui vous servira de motif pour votre texte
Voici l’image que j’ai utilisée
clic sur l'image pour la prendre en taille réelle
Double clic pour transformer l’arrière-plan en calque normal
Choisir l'outil masque de Texte horizontal ou vertical

Choisir une police épaisse et écrire en grand, ne vous inquiéter pas si le texte n’est pas tout à fait bien placé ou vous le désirez, on peut le bouger ensuite
Votre calque se couvre d’un masque rouge sauf sur le fond de votre texte

Validez dans la barre du haut

Votre texte se transforme en sélection que vous pouvez déplacer avec les flèches du clavier pour un léger déplacement ou utiliser l’outil rectangle de sélection, vous mettre sur nouvelle sélection

Lorsque vous approchez la souris de votre sélection, votre curseur se transforme en flèche blanche avec un petit rectangle en dessous, déplacez votre sélection

Texte au centre

Lorsque vous êtes satisfait, inverser la sélection et effacer avec la touche du clavier
Ou Ne Pas Inverser la sélection, copier et coller ou vous le désirez
J’ai copié coller sur mon fond et mis quelques styles de calques (ombre, lueur externe et contour) pour le faire ressortir
Résultat

j'espère que ce tuto vous a plu et vous a été utile pour mieux comprendre ses outils
en cas de soucis vous pouvez me contacter à cette adresse
colybrix@hotmail.com
****
Fait le 7 juin 2019
 8 commentaires
8 commentaires
-
Clic sur le titre sous la création pour accéder au tuto

La pile - patientez 5 sec pour que l'animation se relance
 2 commentaires
2 commentaires
-
Outils densité moins, densité plus et éponge
Les outils densités plus et moins servent à assombrir ou éclaircir,
l’outil éponge augmente ou diminue la saturation d’une couleur

1. Densité plus et moins
J’ai ouvert un nouveau document 400 * 400 pixels transparent
J’ai pris l’outil sélection cercle et tracé un cercle bien rond que j’ai rempli d’un bleu moyen
Comme vous pouvez le voir ce cercle est bien plat,

Avec densité plus et moins on va lui donner du relief
Je commence par densité plus avec ses réglages
(j’ai augmenté la taille du pinceau à 150 et mis sur ton moyens)

Vous pouvez varier la taille, la densité du pinceau,
en général j’utilise un pinceau flou pour ne pas faire de marques trop nettes,
l’exposition accentue ou diminue l’effet,
au départ ne pas le mettre trop fort, testé et ensuite accentuer ou diminuer l’exposition.
Pour la Gamme, à adapter selon la couleur que vous voulez modifier,
ici je mets tons moyens car le bleu n’est ni clair ni foncé
Avantage, si vous devez changer un ton très clair entouré de tons sombre, vous mettez sur ton clair, vous pouvez prendre un pinceau un peu plus large que ce que vous voulez modifier, il ne modifiera que les tons clairs et pas les tons sombres (utile pour les petits cheveux en tubage)
Voici mon résultat après une dizaine de passages, au départ j’ai fait le tour plusieurs fois, ensuite j’y ai été par petites touches pour ajuster

Maintenant densité moins
Même style de réglages que densité plus

Je suis passée sur le centre du cercle pour l'éclaircir un peu
Résultat

***
2. Outil éponge
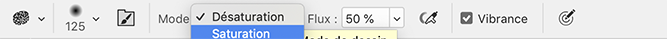
L’outil éponge accentue ou diminue la saturation d’une couleur selon le réglage dans la barre
(Mode Saturation ou Désaturation)

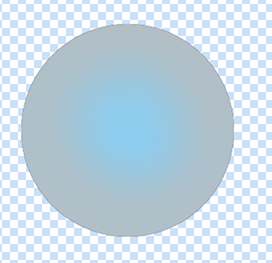
J’ai mis un bleu un peu plus clair que précédemment

Et là avec pinceau flou à 125, Mode Saturation,
je suis passée sur le bord du cercle quelques fois, en maintenant le clic et en tournant
Résultat

Si vous mettez sur désaturation la couleur va devenir grise

***
Pour vous montrer les possibilités de ces outils j’ai pris une image de femme
J’ai utilisé l’outil éponge Saturation sur la bouche et les joues
Densité moins sur les dents et le blanc des yeux
Densité plus sur le contour des yeux et marquer un peu les cils
Résultat avant à gauche, après à droite

***
Sur un ancien tuto Photoshop j'avais appris à créer un Skateboard, mais il était assez plat
pour lui donner du relief... outil densité plus et moins, comme sur les cercles ici au dessus

j'espère que ce tuto vous a plu et vous a été utile pour mieux comprendre ses outils
en cas de soucis vous pouvez me contacter à cette adresse
colybrix@hotmail.com
****
Fait le 2 juin 2019
 12 commentaires
12 commentaires